Co zawrzeć w zarysie strony internetowej
Struktura strony
Ułóż strukturę swojej strony przed dodaniem jej do zarysu witryny. Zachowaj prostotę. Szkicuj na papierze, w swoim notatniku/bloczku, albo nawet na tablicy. Alternatywnie, użyj tych narzędzi: Microsoft Visio, tablica, Excel, OmniGiraffe, lub Google Sheets.
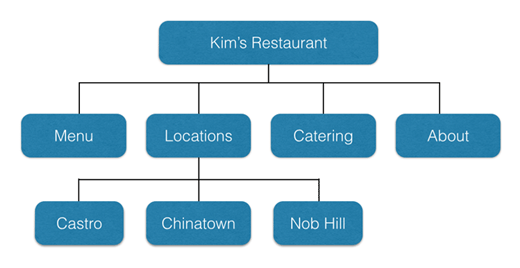
Oto przykład prostej struktury:

Źródło obrazu: Neil Patel
Oto czynniki, które należy wziąć pod uwagę, dodając strukturę swojej strony do zarysu:
- Kategoryzacja - Kategoryzuj swoje strony internetowe. Grupuj razem cechy i elementy, które są takie same. Podczas kategoryzacji, utrzymuj liczbę kategorii między 2 a 7. Zrównoważ podkategorie. Jeśli każda kategoria ma 5 podkategorii, upewnij się, że wszystkie twoje kategorie mają 5 podkategorii.
- Poziomy/głębokość strony - Postaw na płytką głębokość strony. Idealne są trzy poziomy. Jednakże, jeśli twoja strona wymaga więcej niż trzech poziomów, w branżach takich jak E-commerce, śmiało to zrób. Im płytsza głębokość poziomów strony, tym łatwiejsza jest nawigacja po twojej stronie.
- Mieć globalną kategorię - to jedyna dodatkowa kategoria, której potrzebujesz oprócz 7. Tutaj umieszczasz elementy takie jak polityki prywatności, logowania i funkcje wyszukiwania. Elementy te są dołączane jako część nagłówka lub stopki.
Dlaczego struktura Twojej strony jest ważna
Struktura Twojej strony determinuje doświadczenie użytkownika, indeksowanie, linki strukturalne, które prawdopodobnie otrzymasz, oraz wewnętrzne linki, które będzie posiadać Twoja strona.
Witryna o świetnej strukturze przekłada się na lepsze doświadczenia użytkowników, co skutkuje niższymi wskaźnikami odrzuceń. Wszystkie te sygnały informują Google, że twoja strona jest wysokiej jakości, co przyczynia się do wyższego pozycjonowania twojej strony w wynikach wyszukiwania.
Boty wyszukiwarek przeszukują strukturę Twojej strony, aby zindeksować Twoją stronę internetową. Cała struktura Twojej strony musi być podsumowana i przesłana do Google Search Console. Robi się to za pomocą mapy strony XML sitemap.
Bez odpowiedniej struktury strony, istnieją strony i adresy URL, których boty wyszukiwarek nigdy nie odkryją.
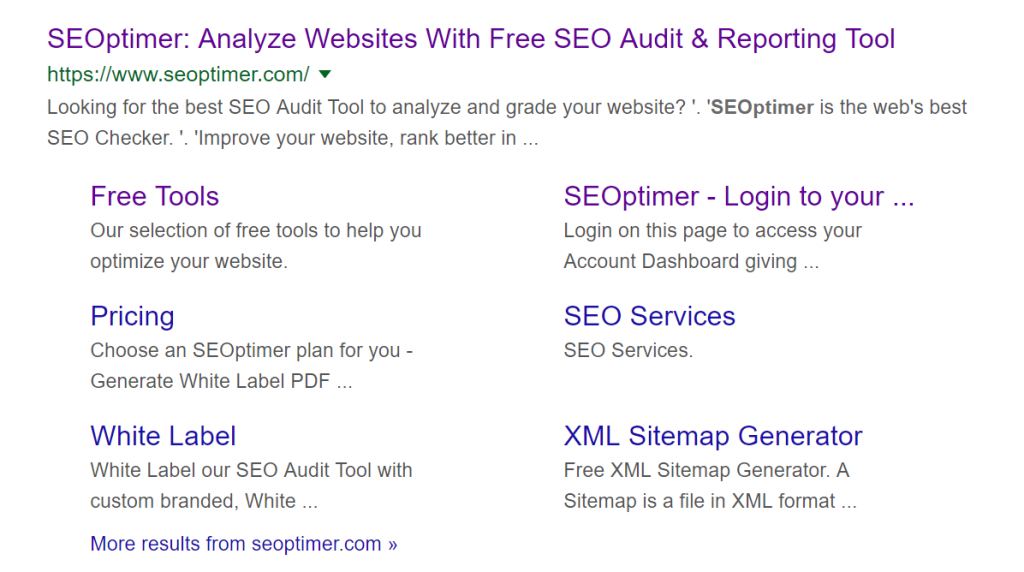
Odpowiednia struktura strony pomaga uzyskać linki do podstron w wynikach wyszukiwania, tak jak w naszym przykładzie:

Sitelinks ułatwiają użytkownikom wybór strony, która może być najbardziej odpowiednia. To zwiększa twoje CTR (Wskaźnik Klikalności), współczynnik konwersji, a nawet sprzedaż. Twoja strona ma również większe szanse na wyższą pozycję niż twoja konkurencja.
Oto co Google miał do powiedzenia na temat tego, co znajduje się w linkach do stron:
„Pokazujemy linki do stron tylko wtedy, gdy uważamy, że będą przydatne dla użytkownika. Jeśli struktura Twojej strony nie pozwala naszym algorytmom na znalezienie dobrych linków do stron, lub nie uważamy, że linki do stron dla Twojej witryny są istotne dla zapytania użytkownika, nie pokażemy ich.”
Strona o dobrej strukturze prowadzi do tworzenia wewnętrznych linków, które pomagają w nawigacji użytkownika. Ułatwia to również wyszukiwarkom identyfikację powiązanych stron, redukuje głębokość witryny i pomaga w przekazywaniu wartości linków do innych stron.
Oto strona internetowa z szablonami mapy witryny, z których możesz czerpać inspirację.
Układ Strony
Struktura Twojej strony daje Ci szkic szkieletowy Twojej witryny. Pomaga Ci wiedzieć, ile kolumn potrzebujesz, na przykład. Teraz musisz wymienić elementy, które będą tworzyć układ Twojej strony. Zacznij od strony głównej, ponieważ jest to pierwsze miejsce, które odwiedzają goście Twojej strony.
Strona główna/Strona docelowa
Strona docelowa to to, co użytkownicy będą używać, aby zdecydować, czy potrzebują spędzić więcej czasu na twojej stronie, czy nie. Co należy mieć na uwadze, to fakt, że układ strony znacznie ułatwi nawigację użytkownikom.
Kiedy wymyślasz układ swojej strony docelowej, pomyśl o tym, co znajdzie się w górnej części strony (above-the-fold) i co w dolnej części (below-the-fold). Oznacza to, co jest widoczne przed przewinięciem (above-the-fold) i co pojawia się po przewinięciu (below-the-fold).
Oto obrazek pomagający rozróżnić między above-the-fold a below-the-fold:

Źródło obrazu: Performics
Powyżej linii przewijania
Oto co należy uwzględnić powyżej linii przewijania w zarysie Twojej strony:
- Logo
- Nagłówek
- Podtytuł
- Pasek nawigacyjny
- Główne CTA (Wezwanie do działania)
Podkategorie tych elementów, na przykład, skategoryzuj logo pod paskiem nawigacyjnym. Dodaj obrazy lub osadź wideo w zależności od twojej branży.
Poniżej linii przewijania
Oto co należy uwzględnić poniżej linii przewijania w zarysie Twojej strony:
- Wydarzenia
- Artykuły na blogu
- Trendy w branży
- Wskaźniki zaufania
- Informacje prasowe
- Informacje o lokalizacji
- Korzyści i/lub funkcje
W zależności od twojej branży, dalej pogrupuj powyższe elementy. Umieść informacje o lokalizacji na przykład w stopce.
Oto graficzna reprezentacja kategorii, które należy umieścić powyżej i poniżej linii przewijania.
Funkcje
Wymień funkcje, które chcesz mieć na swojej stronie. Zastanów się, co jest dla Ciebie niezbędne na Twojej stronie? Aby pomóc Twoim klientom uzyskać potrzebne informacje i działać na ich podstawie? Wszystko to dotyczy UI/UX, SEO itd. Obejmuje to:
- CTA
- Blog
- FAQ
- Forum
- Galeria
- Bezpieczeństwo
- Newsletter
- Komentarze
- Referencje
- Magnes na leady
- Rejestracja/logowanie
- Koszyk
- Przetwarzanie płatności
- Media społecznościowe - przyciski/łącza udostępniania
Możesz nie wiedzieć, gdzie dokładnie umieścić te funkcje. Stanie się to jasne, gdy zbudujesz swój wireframe (który jest wizualną reprezentacją zarysu twojej strony. Pokazuje układ, nawigację i zawartość twojej strony. Dowiedz się więcej o wireframe'ach w tym artykule.)
Oto przykład szkieletu strony:

Źródło obrazu: Smartdraw
Przewodnik Stylu
Przewodniki po stylach i wzorce są niezbędne, aby pomóc projektantowi stron internetowych zachować strukturę i tworzyć doświadczenia dla naszej publiczności na różnych urządzeniach.
Korzyści z korzystania z przewodników stylu są liczne: tworzą wspólny język, ułatwiają testowanie, oszczędzają czas i wysiłek, oraz tworzą użyteczne źródło odniesienia, do którego można wielokrotnie wracać. Obejmują one:
- Listy
- Przyciski
- Nagłówki
- Akapity
- Responsywność
- Linki - aktywne/nieaktywne/podczas najechania
- Tło - białe/czarne/kolory marki
- Wypisz kolory, których chcesz użyć. Powinny być zgodne z kolorami Twojej marki.
W swoim zarysie, umieść powiązane style dla każdego elementu w nawiasach.
Zasoby
Głównym motorem napędowym zasobów jest to, co możesz dla nich zrobić, co do tej pory zrobiłeś, dlaczego powinni wybrać, jak możesz pomóc. Wraz z przewodnikiem po stylu musisz stworzyć te komunikaty za pomocą różnych metod, które najlepiej przyciągną Twoją publiczność.
Wymień zasoby, których będziesz potrzebować, aby osiągnąć zamierzoną funkcjonalność. Obejmują one:
- Ikony
- Czcionki
- Filmy
- Referencje / Opinie
- Ilustracje i grafiki
- Treści marketingowe - białe księgi, komunikaty prasowe
- Zdjęcia i ich źródła - zdjęcia firmowe/stockowe
W swoim zarysie, umieść powiązane zasoby dla każdego elementu w nawiasach.
Nawigacja
Decyduj o nawigacji, którą chcesz, na podstawie struktury Twojej strony, układu strony i funkcji (zarówno na górze, jak i poniżej linii przewijania). Może być na górze, na dole, po boku lub na środku. Może być również stała (statyczna) - gdzie nie zmienia pozycji podczas przewijania - lub przylepna (przesuwa się wraz z przewijaniem użytkownika).
Górna nawigacja
Istnieje tutaj kilka opcji.
To jest menu hamburgerowe, które prawdopodobnie znajdziesz na urządzeniach mobilnych:

Źródło obrazu: Template Toaster
Stałe górne menu nawigacyjne
Ta nawigacja nie zmienia pozycji, gdy użytkownik przewija stronę. Oto demonstracja:

Źródło obrazu: WebFX
Statyczna nawigacja boczna
Zrzut ekranu poniżej pokazuje nawigację po lewej stronie, która pozostaje w tym samym miejscu nawet gdy użytkownik przewija stronę.

Źródło obrazu: Template Toaster
Statyczna nawigacja dolna
Tutaj, stopka jest używana jako główna nawigacja. Oto zrzut ekranu:

Źródło obrazu: Template Toaster
Zastrzeżenie
Musisz stworzyć szkic dla każdej strony. Każda strona na Twojej witrynie jest inna. Chociaż elementy takie jak nagłówek i stopka pozostają takie same, Twoja strona główna i strony o nas muszą się różnić, mimo że mają ten sam wygląd i odczucie dla zachowania spójności.
Szablon
Oto szablon, który podsumowuje wszystkie wyżej omówione szczegóły. Zastąp opisy w nawiasach kwadratowych informacjami własnej firmy.
Podsumowując
Podczas tworzenia szkicu strony internetowej, nie wchodź w zbyt wiele szczegółów. Szkic to przewodnik, który pomaga utrzymać projektowanie twojej strony na właściwym torze, uporządkowane i przejrzyste. Zostaw miejsce na adaptację i kreatywność.