
Übersetzter Inhalt auf Ihrer Website ermöglicht es Ihnen, ein breiteres Publikum zu erreichen, Sprachbarrieren und Regionen zu überwinden. Aber wo fangen Sie an, wenn Sie eine internationale SEO-Strategie umsetzen möchten?
Das hreflang-Tag ist Ihre Antwort, wenn Sie ein Publikum in einer anderen Region oder geografischen Gegend erreichen möchten.
Was ist Hreflang?
Hreflang ist ein einzigartiger Code, der Suchmaschinen die Sprache und geografische Ausrichtung einer Webseite mitteilt. Es ist ein mächtiges Werkzeug, um sicherzustellen, dass Ihr Inhalt die richtige Zielgruppe in der richtigen Sprache erreicht. Das hreflang-Tag befindet sich im <head>-Bereich von HTML.
Beispiel für die Implementierung des Hreflang-Tags
Stellen Sie sich vor, Sie haben eine E-Commerce-Website, die für Nutzer in Kanada sowohl auf Englisch als auch auf Französisch verfügbar ist. Sie möchten sicherstellen, dass Suchmaschinen die richtige Sprachversion Ihrer Website basierend auf ihrem Standort und ihrer Sprache an die Nutzer ausliefern.

Hier ist, wie Sie hreflang-Tags im <head> Abschnitt Ihres HTML-Dokuments verwenden könnten:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
In diesem Beispiel gibt das hreflang-Attribut die Sprache an (en für Englisch und fr für Französisch), und das href-Attribut liefert die URL der Seite in dieser spezifischen Sprache.
Durch die Implementierung von hreflang-Tags wie diesen sagst du effektiv zu Suchmaschinen: „Hey, hier sind die verschiedenen Sprachversionen meiner Website. Bitte zeige jedem Nutzer die richtige Version basierend auf seiner Sprachpräferenz und seinem Standort an.“
Dies ist ein mächtiges Werkzeug in Ihrem SEO-Arsenal, das dazu beiträgt, die Benutzererfahrung zu verbessern und das Engagement mit Ihrem internationalen Publikum zu erhöhen.
Wann man Hreflang-Tags verwenden sollte
Es gibt verschiedene Situationen, in denen Sie höchstwahrscheinlich hreflang verwenden werden:
- Ihr Hauptinhalt ist in einer Sprache, aber Sie übersetzen die Vorlage, wie zum Beispiel Navigation und Fußzeilen.
- Sie können sich dafür entscheiden, Varianten derselben Sprache zu haben. Dies ist nützlich, wenn Sie versuchen möchten, Ihre Inhalte zu lokalisieren, um sie spezialisierter für einen bestimmten Markt zu machen. Zum Beispiel haben Sie Portugiesisch als Ihre Hauptsprache und verwenden dann Portugiesisch und Brasilianisch als die Varianten. Dies hat viele Vorteile, einschließlich kleiner Nuancen zwischen den Ländern in Bezug auf ihren Gebrauch der Sprache, unterschiedliche Währungen und saisonale, kulturelle und Versandunterschiede. Die beliebtesten Varianten sind zwischen U.S., Vereinigtem Königreich und Kanadischem Englisch.
- Wo Sie eine direkte Übersetzung Ihres Website-Inhalts von einer Sprache in eine andere haben. Zum Beispiel gibt es eine deutsche Übersetzung Ihrer Webseite, deren ursprünglicher Inhalt auf Englisch ist.
Warum ist Hreflang wichtig für SEO?
Verbessert das Benutzererlebnis
Das hreflang-Attribut stellt sicher, dass Nutzern die korrekte Sprachversion Ihrer Website angezeigt wird, was ihr Browser-Erlebnis verbessert. Beispielsweise würde ein Nutzer in Spanien zur spanischen Version Ihrer Seite geleitet, während ein Nutzer in England die englische Version sehen würde.
Senkt Ihre Absprungrate
Suchmaschinen haben ein paar verschiedene Tricks in petto, wenn sie entscheiden, in welcher Sprache sie ihre Suchergebnisse anzeigen.
Sie können die IP-Adresse eines Benutzers als Anhaltspunkt verwenden, das hreflang-Tag kann in Situationen, in denen der Benutzer seine Anfrage in einer Fremdsprache eingeben könnte, äußerst nützlich sein.
Dies kann dabei helfen, die Absprungraten zu reduzieren, von Nutzern, die eine Webseite in der Sprache finden möchten, in der sie gesucht haben, was zu einer positiven Benutzererfahrung beiträgt.
Jedoch, wenn Sie keine Sprache in einem bestimmten Land anbieten, können Sie das hreflang-Tag verwenden, um Ihre Situation zu kennzeichnen und Ihren Benutzer entsprechend zu leiten.

Bildquelle: Sistrix
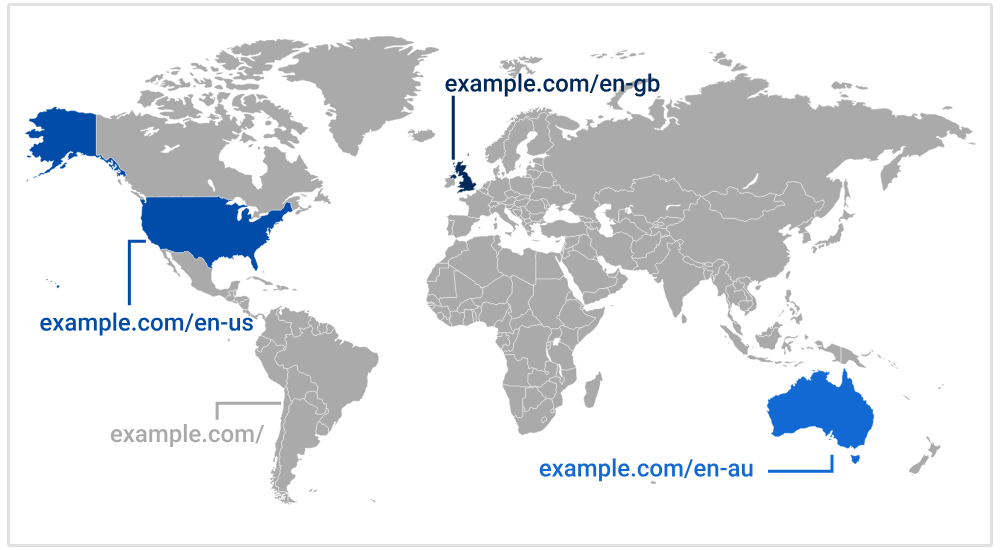
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Der hreflang „x-default“ Attributwert signalisiert den Google-Algorithmen, dass die Seite keine spezifische Sprache oder Region anspricht und die Standardseite ist, wenn keine andere Seite besser geeignet ist.
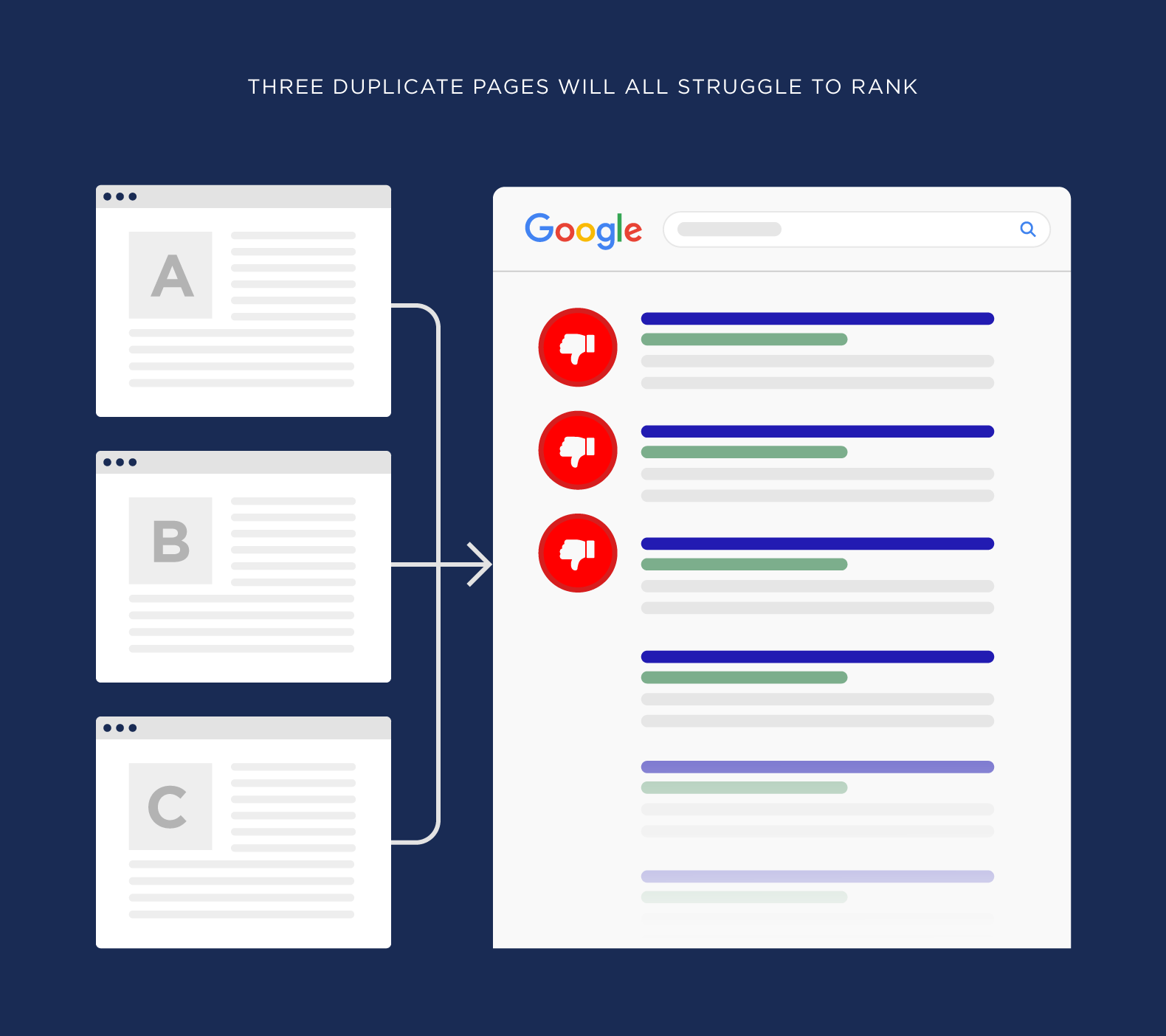
Löst das Problem von doppelten Inhalten
Suchmaschinen können übersetzten Inhalt als doppelten Inhalt wahrnehmen, was sich negativ auf Ihr SEO-Ranking auswirken kann. Hreflang teilt den Suchmaschinen mit, dass Ihr Inhalt lediglich übersetzt und nicht dupliziert ist, wodurch Ihr mühsam erarbeitetes SEO-Ranking erhalten bleibt.

Bildquelle: Backlinko
Es ist jedoch wichtig zu beachten, dass dies nicht für alle doppelten Inhalte eine Lösung sein wird.
Das Tag wird tatsächlichen doppelten Inhalt, den Sie auf Ihrer Website haben könnten, wie ähnliche Produktbeschreibungen für verschiedene Artikel, nicht verbergen. Google wird nur anhand Ihres hreflang-Tags erkennen, dass Inhalt „a“ eine Übersetzung von Inhalt „b“ ist.
Verbessert internationales SEO
Hreflang ist wesentlich für Websites, die verschiedene Länder oder Sprachen ansprechen. Es teilt Suchmaschinen mit, welche Sprache Sie auf einer bestimmten Seite verwenden, sodass die Suchmaschine dieses Ergebnis Nutzern zur Verfügung stellen kann, die in dieser Sprache suchen.
Unterschied zwischen Canonical Tags und Hreflang Tags
Ein Weg, um mit doppeltem Inhalt umzugehen, ist durch kanonische Tags.

Bildquelle: DigitalGarg
Canonicalization wird oft als rel=canonical bezeichnet und wird verwendet, um Suchmaschinen eine dominantere Version einer URL anzuzeigen. Dies soll verhindern, dass die Suchmaschinen-Bots entscheiden, welche Version von doppeltem Inhalt gecrawlt und indexiert werden soll.
Das hreflang-Tag wird stattdessen die korrekte Version der Webseite in den Suchergebnissen basierend auf Sprache oder Region anzeigen.
Der Hauptunterschied zwischen dem canonical-Tag und dem hreflang-Tag besteht darin, dass das canonical-Tag eine vorher festgelegte dominante Seite hat, während keine der hreflang-Seiten dominant ist und stattdessen basierend auf der Suchanfrage ausgewählt werden.
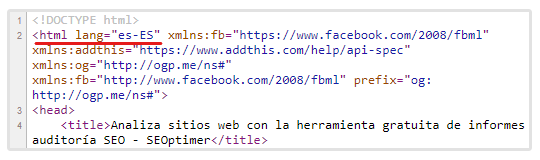
Unterschied zwischen Hreflang und HTML Lang Attributen
Das HTML lang-Tag ist ein Sprachattribut, das Sie in Ihren HTML-Code einfügen können, um die Sprache des Inhalts Ihrer Website anzugeben. Dieses Tag teilt Benutzeragenten, wie Webbrowsern und Bildschirmlesegeräten, mit, in welcher Sprache der Inhalt Ihrer Webseite verfasst ist.

Es spielt eine Schlüsselrolle bei der Barrierefreiheit, da es diesen Benutzer-Agenten hilft, angemessene Dienste bereitzustellen, wie das Vorlesen von Text in der richtigen Sprache für sehbehinderte Benutzer.
Während sowohl hreflang als auch HTML lang Tags ähnliche Funktionen haben - um die Sprache einer Webseite anzuzeigen - gibt es deutliche Unterschiede zwischen den beiden.
Der primäre Unterschied zwischen hreflang und HTML lang Tags liegt in ihrem Zweck.
Das HTML lang-Tag informiert User-Agents über die Sprache des aktuellen Dokuments, während das hreflang-Tag User-Agents (einschließlich Suchmaschinen-Bots) über die Sprache und geografische Ausrichtung einer Webseite informiert.
Mit anderen Worten, hreflang-Tags werden verwendet, um Suchmaschinen dabei zu leiten, Nutzern die richtige Sprachversion einer Website bereitzustellen.
Ein weiterer wichtiger Unterschied besteht darin, dass HTML lang-Tags innerhalb des <html>-Tags am Anfang eines HTML-Dokuments verwendet werden, während hreflang-Tags im <head>-Bereich eines HTML-Dokuments oder in HTTP-Headern implementiert werden.
Ein häufig auftretendes Problem kann eine Diskrepanz zwischen hreflang und HTML lang Deklarationen sein.
Dies tritt auf, wenn die hreflang-Anmerkungen und HTML lang-Attribute, die in einer URL angegeben sind, nicht übereinstimmen. Eine solche Diskrepanz könnte zu Verwirrung bei Suchmaschinen führen und möglicherweise die SEO-Leistung Ihrer Website beeinträchtigen.
Implementierung des Hreflang-Tags
Das korrekte Implementieren des hreflang-Tags auf Ihrer Website kann etwas knifflig sein. Unten finden Sie eine Anleitung dazu.
Es gibt drei verschiedene Methoden, um hreflang-Tags zu implementieren:
Hinzufügen von Link-Elementen im <head>-Tag
Wenn Sie eine HTML-Seite haben, geht das hreflang-Tag in den <head>, so wie dies:
<link rel=„alternate“ hreflang=„fr“ href=„https://www.website.com“>
Verwendung von Hreflang in HTTP-Headern
Für nicht-HTML-Seiten, wie PDFs, fügen Sie die hreflang-Anmerkung im HTTP-Header hinzu:
Link: <https://www.website.com/>; rel=„alternate“; hreflang=„en“
Wie Sie in den obigen Beispielen sehen können, teilt der hreflang=„en“ Teil dieser Tags Google mit, dass die aufgeführte URL die englische Version der Seite ist, sodass diese spezielle URL Nutzern angezeigt wird, die Englisch als ihre Hauptsprache in ihrem Browser eingestellt haben und sich in englischsprachigen Ländern befinden.
Wenn sie hreflang=“fr” hätten, würde Google die URL für Französisch anzeigen.
Es ist wichtig, dass wir einen Link zu allen übersetzten Versionen unseres Inhalts hinzufügen. Zusätzlich müssen wir unsere hreflang-Tags selbst referenzieren.
Eine Seite, die vier verschiedene Sprachvarianten (Englisch, Deutsch, Italienisch und Schwedisch) hat, wird so aussehen:
<link rel=„alternate“ hreflang=„en“ href=„https://www.website.com“>
<link rel=„alternate“ hreflang=„de“ href=„https://www.website.com/de“>
<link rel=„alternate“ hreflang=„it“ href=„https://www.website.com/it“>
<link rel=„alternate“ hreflang=„sv“ href=„https://www.website.com/sv“>
Wenn wir spezifischer sein und unserer Sprache eine regionale Variante hinzufügen möchten, dann fügen wir nach dem Sprachcode einen Ländercode hinzu. Es ist wichtig, dass wir immer diese Reihenfolge einhalten und durch einen Bindestrich trennen.
Es ist auch wichtig zu beachten, dass Google Städte und Gemeinden nicht erkennt; es erkennt nur ein Land als Ganzes.
Geografische Angaben zu Ihren hreflang-Tags hinzuzufügen, kann erfolgen, indem Sie einen Ländercode nach dem Sprachcode im hreflang-Attribut hinzufügen. Wenn die oben genannte Website verschiedene Länder mit jeder Sprache anspricht, würden sie folgendermaßen aussehen:
<link rel=„alternate“ hreflang=„en-gb“ href=„https://www.website.com“>
<link rel=„alternate“ hreflang=„es-ar“ href=„https://www.example.com/ar“>
<link rel=„alternate“ hreflang=„pt-br“ href=„https://www.example.com/pt“>
Wenn Google diese Tags sieht, wird es die englische Version britischen Nutzern anzeigen, Spanisch argentinischen Nutzern und Portugiesisch brasilianischen Nutzern.
Wir können all diese Codes unter den folgenden Links finden. Sprachen ISO 639-1 und Länder ISO 3166-1 Alpha 2.
Der Nachteil der Verwendung von Methoden 1 und 2 ist, dass beide die Ladezeit Ihrer Seite verlangsamen werden. Wenn Sie mehrere Übersetzungen und Varianten Ihres Inhalts haben und feststellen, dass dies ein Problem verursacht, könnte die dritte Option am besten sein.
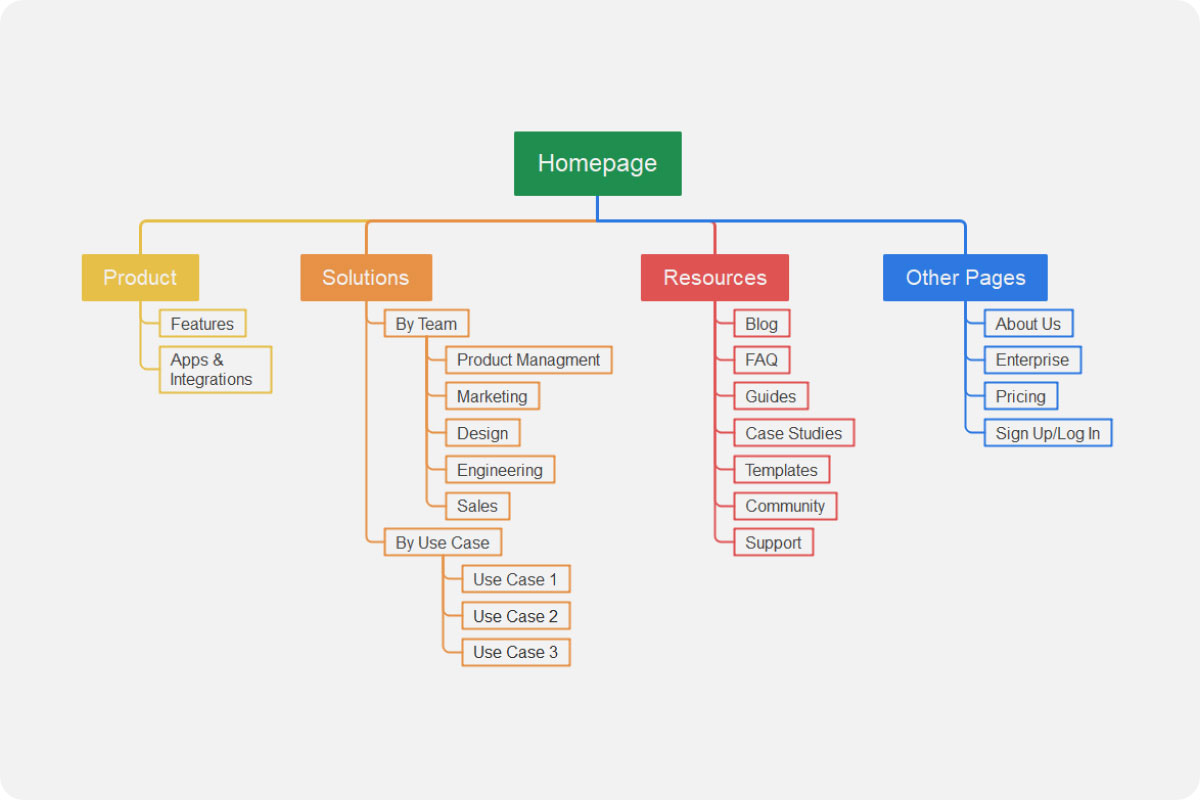
Verwendung von Sitemaps

Bildquelle: EdrawMind
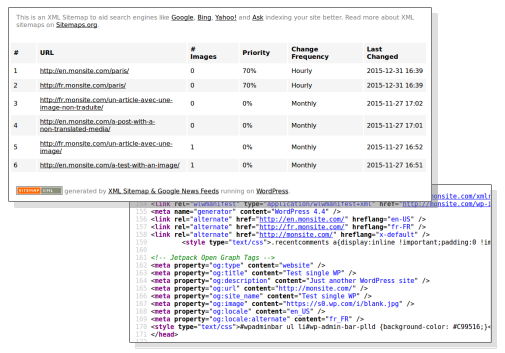
Die dritte Methode besteht darin, hreflang-Tags zur XML-Sitemap hinzuzufügen. Dies ist definitiv der längste Weg, um die Annotationen hinzuzufügen, da jede URL in Ihrer Sitemap die hreflang-Annotationen enthalten muss.
Hier ist ein Beispiel für den Code einer Webseite, die englische und rumänische Versionen hat:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=„alternate“ hreflang=„en“ href=„https://www.website.com“ />
<xhtml:link rel=„alternate“ hreflang=„ro“ href=„https://www.website.com/ro“ />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=„alternate“ hreflang=„ro“ href=„https://www.website.com/ro“ />
<xhtml:link rel=„alternate“ hreflang=„en“ href=„https://www.website.com“ />
</url>
Wie Sie sehen können, ist eine Menge mehr Programmierung notwendig. Wenn Ihre Website wächst, mit mehreren Variationen von Inhalten über mehrere Seiten hinweg, wird die Arbeitsbelastung schnell zunehmen.
Der Vorteil dieses zusätzlichen Aufwands ist, dass die Ladezeit nicht beeinträchtigt wird. Noch einmal, eine langsame Webseite kann Ihnen SEO-Platzierungen kosten und die Absprungraten für potenzielle Nutzer und Kunden erhöhen.
Die Sitemap ist auch ein Referenzpunkt für Suchmaschinen, wenn sie Ihre Website durchsuchen. Wenn Sie alternative URLs in Ihrer Sitemap haben, ermöglicht dies, dass sie effizienter gefunden werden.
Wie verwende ich Hreflang und Canonical Tags zusammen?
Wie oben erwähnt, haben die hreflang- und canonical-Tags leichte Unterschiede in ihrer Verwendung und Anwendung. Sie können jedoch in Verbindung verwendet werden, wenn Sie ihre Anwendungen kombinieren möchten.
Fügen Sie einfach das Canonical-Tag zu jeder Version der Seite hinzu und verweisen Sie damit zurück auf sich selbst.
Hier ist ein Beispiel für eine Website mit drei Sprachen. Das englische Markup würde so aussehen:
<link rel=„canonical“ href=https://www.example.com/“>
<link rel=„alternate“ hreflang=„en-gb“ href=„https://www.example.com“>
<link rel=„alternate“ hreflang=„es-ar‘‘ href=„https://www.example.com/es“>
<link rel=„alternate“ hreflang=„pt-br“ href=„https://www.example.com/pt“>
Du würdest das Gleiche für die spanische Version tun:
<link rel=„canonical“ href=https://www.example.com/es„>
<link rel=„alternate“ hreflang=„en-gb“ href=„https://www.example.com“>
<link rel=„alternate“ hreflang=„es-ar“ href=„https://www.example.com/es“>
<link rel=„alternate“ hreflang=„pt-br“ href=„https://www.example.com/pt“>
Und wieder für die portugiesische Seite:
<link rel=„canonical“ href=https://www.example.com/fr„>
<link rel=„alternate“ hreflang=„en-gb“ href=„https://www.example.com“>
<link rel=„alternate“ hreflang=„es-ar“ href=„https://www.example.com/es“>
<link rel=„alternate“ hreflang=„pt-br“ href=„https://www.example.com/pt“>
Seien Sie vorsichtig, wenn Sie dies tun, da ein häufiger Fehler darin besteht, eine nicht-kanonische URL im hreflang-Tag zu verwenden. Ein Fehler hier wird Google verwirren und dazu führen, dass seine Fähigkeit, ordnungsgemäß zu funktionieren, scheitert.
Häufige Fehler bei der Implementierung von Hreflang?

Obwohl es viele Vorteile bei der Verwendung von hreflang gibt, insbesondere wenn Sie ein internationales Publikum haben, können Fehler negative Auswirkungen haben. Hreflang-Tags werden verwendet, um sicherzustellen, dass das richtige Publikum den Inhalt in der korrekten Sprache sieht.
Wenn Sie dies nicht erreichen, werden Sie hohe Absprungraten erleben und verpassen den Website-Traffic in dieser Region.
Beide dieser Fehler werden dazu führen, dass Google Sie bestraft. Es ist wichtig, dass alles korrekt ist, damit es keinen gegenteiligen Effekt auf Ihr SEO hat.
Leere Zellen
Wenn beim Konvertieren Ihrer CSV-Datei in XML leere Zellen vorhanden sind, werden die Daten nicht validiert. Eine leere Zelle kann dadurch verursacht werden, dass Sie die Sprach- oder geografischen Informationen für einige der URLs nicht eingegeben haben.
Verwendung falscher Sprachcodes
Ein kleiner Tippfehler bei der Eingabe Ihrer Sprach- und Ländercodes kann dazu führen, dass Google Ihre Inhalte in einer völlig anderen Sprache liest. Wenn Sie beispielsweise versehentlich „fi“ anstelle von „fr“ eingeben, dann wird Ihre Website finnischen Nutzern anstelle von französischen Nutzern angezeigt.
Ein kleiner Fehler in den Abkürzungen kann zu höheren Absprungraten führen, daher ist es wichtig, alle Ihre Codes doppelt zu überprüfen.
Es ist auch wichtig zu beachten, dass Sie immer den Sprachcode zusätzlich zur Region identifizieren müssen. Der Sprachcode muss im ISO 639-1 Format und der Ländercode im ISO 3166-1 Alpha 2 sein.
Nichtverwendung der korrekten URL
Wenn Sie example.com eingeben und es leitet weiter zu https://www.example.com, dann ist das die URL, die Sie zu Ihrem hreflang hinzufügen müssen.
Verwendung der falschen Trennzeichen
Wenn man mehrere Sprachen verwendet, ist es möglich, ein Trennzeichen falsch zu verwenden. Zum Beispiel verwenden sie in der deutschen Sprache ein Satzzeichen, das dem Semikolon (;) ähnlich ist, als Standardwerttrennzeichen. Unsere hreflang-Annotationsgenerator-Tools tun dies nicht.
Fehlende Überschriften
Verstehen Sie, dass das Semikolon eine deutsche Alternative zum Komma ist und daher als Fehler angesehen wird.
Es ist wichtig zu beachten, dass der Bindestrich verwendet werden sollte, wenn unsere Länderwerte getrennt werden. Der Unterstrich wird von Entwicklern viel verwendet, daher neigen sie eher dazu, diesen kleinen (oft übersehenen) Fehler beim Programmieren zu machen.
Ein weiterer häufiger Fehler beim Verwenden eines Generator-Tools für unsere hreflang-Codes besteht darin, keine Kopfzeile zu verwenden. Die Kopfzeile enthält Werte wie die Sprache und die Region, die dann in unsere hreflang-Werte umgewandelt werden.
Wenn Sie keine Kopfzeilenspalte verwenden, werden diese Werte nicht übersetzt. Wie oben erwähnt, müssen Sie sicherstellen, dass diese Werte immer Sprache und Region oder nur Sprache sind. Wenn Sie nur Region verwenden, dann wird es einen Fehler geben.
Umleiten von Hreflang-Links
Wenn es ein Problem mit Ihren Links gibt, dann werden Sie einen Rückgabewert des 4xx oder 5xx HTTP-Statuscodes sehen. Dies kann passieren, indem Sie auf eine Seite verlinken, die nicht existiert oder nicht mehr existiert, indem Sie einen defekten Link verwenden oder wenn der Link ein anderes Problem hat.
Falsche Reihenfolge der Werte
Das hreflang muss in der richtigen Reihenfolge geschrieben werden. Wenn dies nicht beachtet wird, entsteht ein Fehler. Der Sprachcode kommt immer zuerst, gefolgt vom Ländercode.
Verirrte Daten
Verirrte Daten werden Probleme beim Indizieren verursachen. Verirrte Daten können das Ergebnis der Bearbeitung vorheriger Dateien sein, die dann für neue hreflang-Tags verwendet wurden, ohne gelöscht zu werden.
Ein Weg, dies zu umgehen, besteht darin, kanonische URLs zusammen mit den alternativen/übersetzten URLs zu verwenden, während Sie Ihr Markup durchführen. Dies hilft, weil während des Crawlings ein Parameter oder eine Abfrage zu URLs hinzugefügt werden kann.
Konflikte im Quellcode der Seite
Sie müssen sich den gesamten Seitenquellcode ansehen, um festzustellen, ob hreflang-Daten Konflikte mit dem Quellcode Ihrer Seite haben, was oft übersehen wird.
Ein wichtiger Punkt ist immer die Selbstreferenzierung. Dies können Sie tun, indem Sie überprüfen, ob das letzte Stück die URL und der Sprachcode der Seite ist, bevor Sie Ihre URL-Funktion schließen.
Andere Gründe für Konflikte können aufgrund mehrerer URLs, die für dieselbe Sprache und Ländercodes angegeben wurden, sein.
Es ist wichtig, sich dieser häufigen Fehler bewusst zu sein, damit Sie sie beheben können, bevor Google damit beginnt, Ihre Website zu indizieren.
Fehler, für die Google Sie nicht bestrafen wird
An dieser Stelle ist es wichtig zu erwähnen, dass es einige Fehler gibt, für die Google Sie möglicherweise nicht bestraft. Lassen Sie uns einige Beispiele betrachten:
Verwendung eines Unterstrichs zur Trennung von Sprach- und Ländercodes
Es gab viel Verwirrung darüber, aber es wurde von Gary Illyes, dem Webmaster Trends Analyst bei Google, bestätigt, dass die Sprach- und Ländercodes nicht durch einen Bindestrich anstelle eines Unterstrichs getrennt werden müssen.
Dies wird die Anzeige in den Suchmaschinenergebnissen nicht beeinflussen. Illyes führt jedoch weiter aus, dass der Bindestrich verwendet werden sollte, damit überall Konsistenz herrscht.
Verwendung reservierter Sprachcodes
Es gibt einige Ausnahmen von der Liste der Sprachcode-Formate, die akzeptiert werden.
Dazu gehört ISO 639-1, das als Anfrage von Regierungsorganisationen kommt (z.B. „UK“). Wenn Sie dies in Ihrem hreflang verwenden, werden Sie keine Fehler in Ihrer Google Search Console sehen.
Versäumnis, selbstreferenzierende Hreflang-Tags einzuschließen
Obwohl es nicht notwendig ist, sich selbst zu referenzieren, wird es dringend empfohlen, da es als Kernstück von hreflang angesehen wird.
Nichtverwendung absoluter URLs
Die Verwendung von absoluten URLs führt nicht zu Fehlern, obwohl es empfohlen wird, wann immer möglich absolute URLs zu verwenden.
Jeder dieser oben genannten Fehler wird einen Test bestehen, weil sie ein kleines Maß an Spielraum beim Veröffentlichen von Online-Inhalten zulassen. Wenn Sie einen dieser Fehler machen würden, würde das bedeuten, dass Sie keine Seite veröffentlichen könnten, die einen Fehler aufweist.
Obwohl man mit einem dieser Fehler durchkommen kann, wird dringend empfohlen, den Richtlinien von Google zu folgen und diese Fehler zu vermeiden
Können Sie einen automatisierten Übersetzer auf Ihrer Website verwenden?
Sie könnten diese Frage stellen, wenn Sie eine englische Übersetzung Ihrer Website und eine französische Website haben. Google betrachtet Ihre von Englisch zu Französisch übersetzte Website nicht als doppelten Inhalt. Allerdings erwähnen die Richtlinien der Google Search Console, dass „Text, der von einem automatisierten Tool ohne menschliche Überprüfung oder Kuratierung vor der Veröffentlichung übersetzt wurde“, als Spam betrachtet wird.
Googles Matt Cutts sagt in diesem Video:
„Ein Wort der Vorsicht: Es gibt einige Leute, die denken könnten, ‚Oh, ich werde einfach all meine Inhalte automatisch in 40 verschiedene Sprachen übersetzen. Jetzt können 40 verschiedene Sprachmärkte lesen, was ich zu sagen habe.‘“
Um klar zu sein, Googles Richtlinien über automatisch generierten Inhalt können auch auf automatisch übersetzten Text anwendbar sein. Wenn Sie auf Französisch suchen und Sie entdecken eine französische Seite, die automatisch übersetzt werden muss, und sie liest sich nicht gut, und niemand hat irgendeine Art von menschlicher Sorgfalt in das Korrekturlesen oder in die Sicherstellung, dass es fließt, investiert, führt das zu einer schrecklichen Benutzererfahrung.
Daher empfehlen wir, dass Sie ein Widget hinzufügen, das sagt, „In diese Sprache übersetzen“, oder etwas Ähnliches, anstatt Inhalte einfach automatisch zu übersetzen.
Sie werden bestraft, wenn Sie Google Translate oder ein anderes Plugin oder automatisiertes Übersetzungstool verwenden, um Ihre Website in eine andere Sprache zu übersetzen.
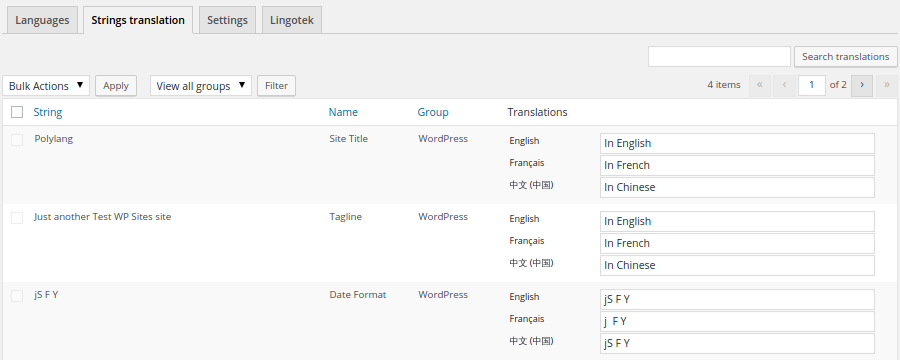
Übersetzungs-Plugin für WordPress
Wenn Sie WordPress verwenden, ist die Verwendung eines Plugins wiePolylang,WPML,Weglot, oder Bablic wäre viel vorteilhafter als das Ausführen eines automatisierten Übersetzers für Ihre Website. Einige dieser Tools bieten eine gute Menge an Übersetzungen, aber der wichtigste Teil ist, den Besuchern die perfekte Übersetzung zu bieten.
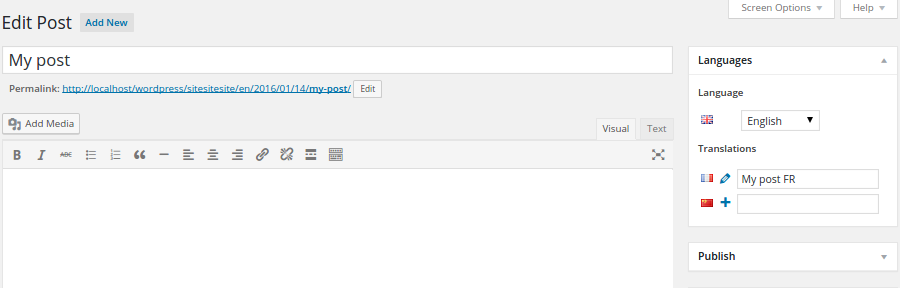
Während jedes Plugin seine Vorteile hat, haben wir die leichtgewichtigste Option für die Ladezeit Ihrer Website ausgewählt. Polylang kann dabei helfen, mehrsprachige Seiten oder Beiträge zu erstellen und Widgets, URL-Slugs (nur Pro-Version), andere Gruppen, Seitentitel, Beschreibungen zu übersetzen und auch die Formate für Datum und Zeit über den Tab „Strings Translations“ auszuwählen.

Für Seiten oder Beiträge wird Ihre Standardsprache automatisch ausgewählt. Um jeden übersetzten Inhalt hinzuzufügen, müssen Sie auf den „+“ Button neben einer Sprache klicken und dann Inhalte für diese Sprache hinzufügen.

Mit Polylang können Sie Lingotek Translation als Add-on für einen professionellen oder automatischen Übersetzungsdienst installieren.
Wie man Hreflang zu WordPress hinzufügt
Schritt 1: Wenn Sie derzeit Polylang oder andere Plugins verwenden, müssen hreflang-Tags entweder automatisch sein oder in den Einstellungen aktiviert werden.

Schritt 2: Mit WPML werden die korrekten hreflang-Links im Header der Website eingefügt.
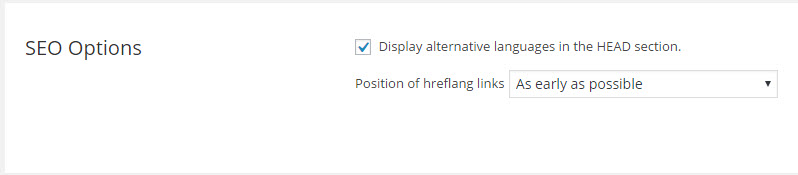
Schritt 3: Sie können es über WPML > Sprachen > SEO-Optionen steuern.

Wenn Sie Google mitteilen möchten, dass Inhalte für bestimmte Länder vorgesehen sind, sollten die Werte im untenstehenden Screenshot Paare aus Sprachen und Ländern enthalten (wie en-US und fr-FR). Wenn Inhalte für Sprachen ohne Unterscheidung nach Land konzipiert sind, sollten diese Werte nur die Sprachen enthalten (wie en oder fr).
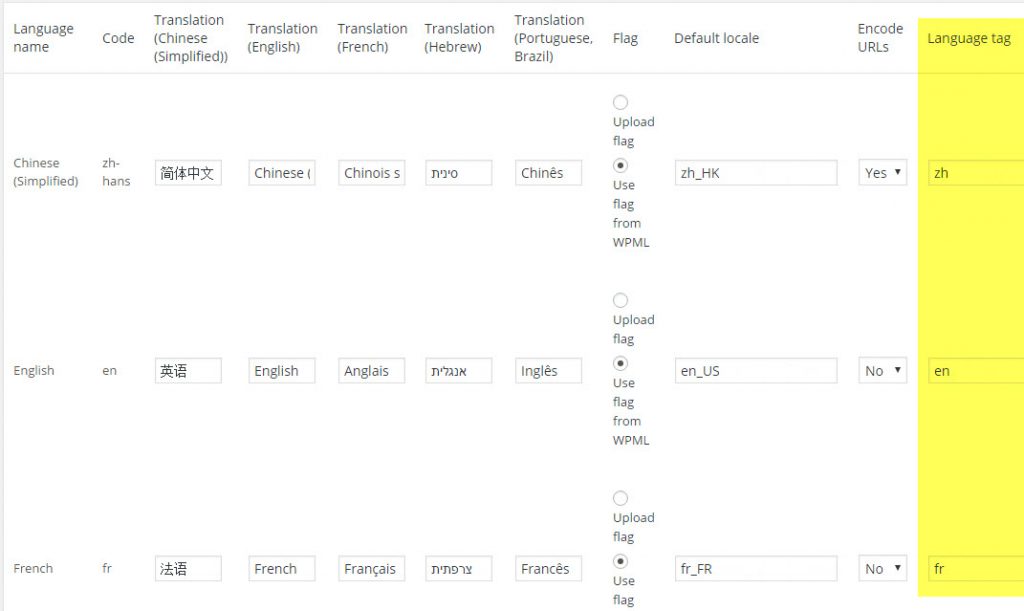
Schritt 4: Sie können zu WPML > Sprachen gehen und auf den Link „Sprachen bearbeiten“ klicken.

Schritt 6: Wenn Sie keines dieser Plugins verwenden, um Ihre mehrsprachige Website zu erstellen, können Sie das HREFLANG Tags Lite Plugin installieren.
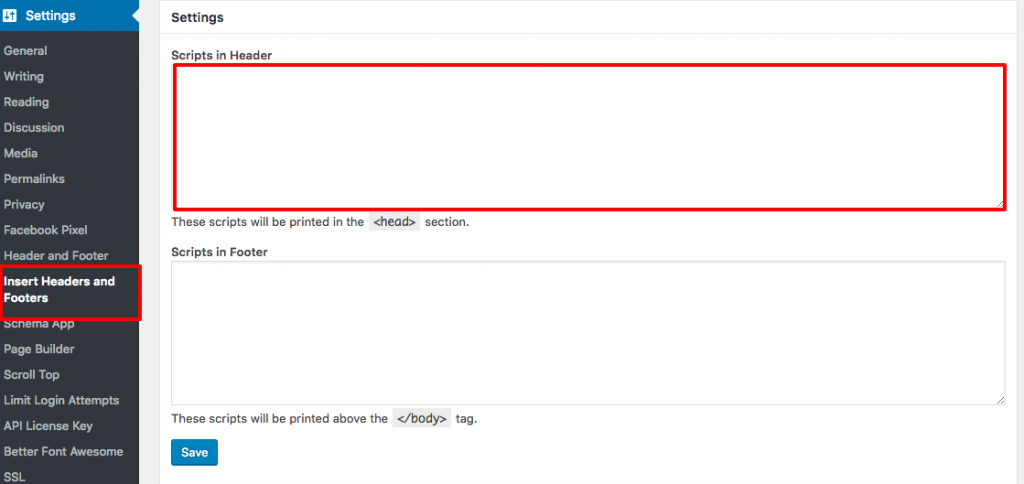
Schritt 7: Sie können auch ein Plugin namens “Insert Header and Footerr” verwenden, um Ihre hreflang-Attribute dort hinzuzufügen. Gehen Sie in Ihrem WP-Dashboard zu Einstellungen > Insert Headers and Footers. Dort finden Sie zwei Felder; fügen Sie den hreflang-Tag-Code in das Feld “Skripte im Header” ein und speichern Sie es.

Wie man Hreflang zu Wix hinzufügt
Derzeit gibt es keine einfache Möglichkeit, eine mehrsprachige Website mit Wix zu erstellen oder hreflang zu Ihrer bestehenden Wix-Website hinzuzufügen. Sie können auch keine Änderungen an Ihrer sitemap.xml-Datei auf Wix vornehmen. Sie können jedoch hier abstimmen, um diese Funktion anzufordern.
Also welche andere hreflang-Lösung gibt es für Wix?
Sie können hreflang mit Google Tag Manager einfügen. Bevor Sie beginnen, hreflang zu Ihrer Wix-Website hinzuzufügen, müssen Sie diese verschiedenen Sprachseiten erstellen. Um herauszufinden, welche Sprachen sie anbieten, gehen Sie deren Liste der verfügbaren Sprachen durch.
Eine Möglichkeit, eine mehrsprachige Website auf Wix zu erstellen, besteht darin, für jede Sprache eine Duplikat-Website zu erstellen. Sobald Sie die Sprachen identifiziert haben, die sie anbieten, können Sie ihr Sprach-App-Menü installieren, indem Sie diese Schritte befolgen:
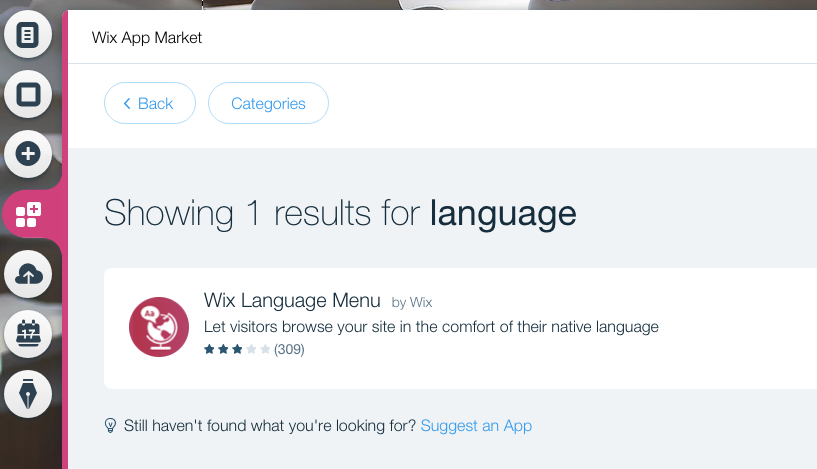
Schritt 1: Gehe zu „Seite bearbeiten“ und klicke auf „Apps hinzufügen“, dann gib „Sprache“ ein. Wähle und installiere die Wix Sprachmenü-App.

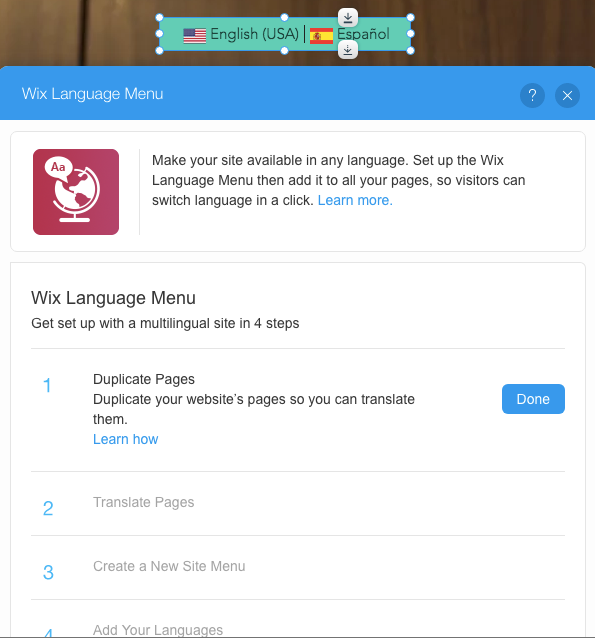
Schritt 2: Befolgen Sie die Schritte, um sicherzustellen, dass Ihre mehrsprachige Website erfolgreich eingerichtet ist.

Schritt 3: Wählen Sie die Sprachen aus, die Sie auf der Website anzeigen möchten.
Schritt 4: Passen Sie die Umleitungseinstellungen für die Website an.
Schritt 5: Passen Sie das Design des Sprachauswahlmenüs an.
Sie können den Anweisungen von Wix folgen, um auf wie man Duplikatseiten erstellt für jede mehrsprachige Website, die Sie erstellen möchten.
Wie man Hreflang zu Shopify hinzufügt
Hinzufügen von hreflang zu Ihrem Shopify kann auf zwei Arten erfolgen: aus der Shopify theme.liquid-Datei oder über externe Apps.
Wenn Sie verschiedene Seiten und Produkte hinzufügen, um Ihre mehrsprachige Website zu erstellen oder ein mehrsprachiges Theme verwenden, können Sie Ihr hreflang über die theme.liquid-Datei hinzufügen.
Schritt 1: Gehen Sie in Ihrem Shopify-Admin zu Online Store > Themes
Schritt 2: Suchen Sie das Theme, das Sie bearbeiten möchten, und klicken Sie dann auf Aktionen > Code bearbeiten
Schritt 3: Lokalisieren und öffnen Sie die theme.liquid-Datei
Schritt 4: Lokalisieren Sie den abschließenden </head> Tag
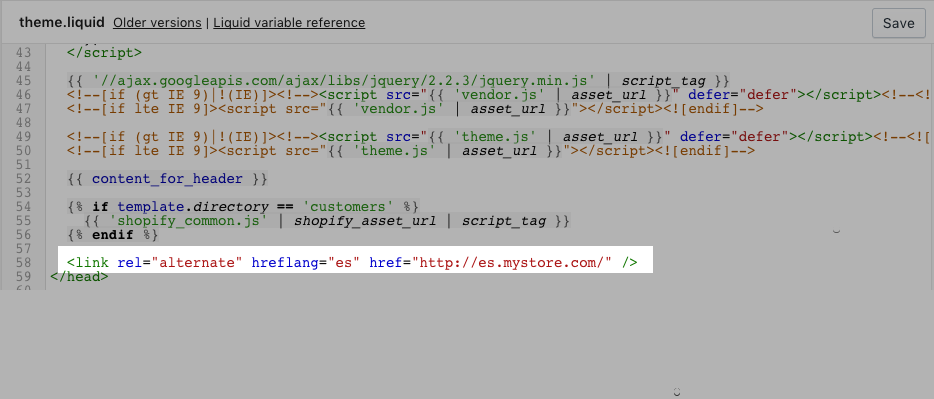
Schritt 5: Fügen Sie das hreflang-Tag direkt über dem schließenden </head>-Tag ein. Wenn Sie fertig sind, sollte Ihr Code so aussehen:

Es gibt einige Apps, die Sie verwenden können, um Ihre mehrsprachigen Websites auf Shopify zu erstellen:
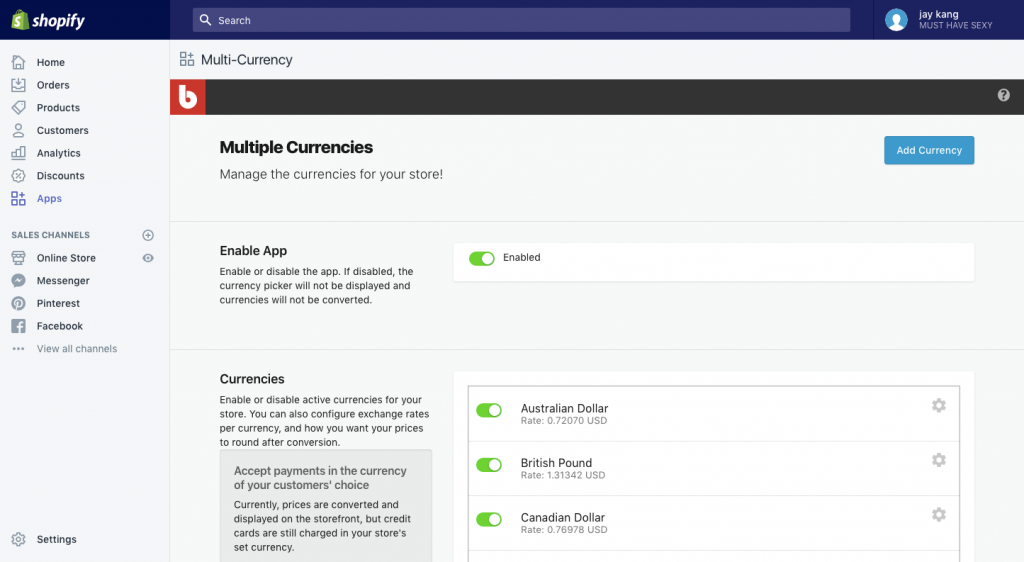
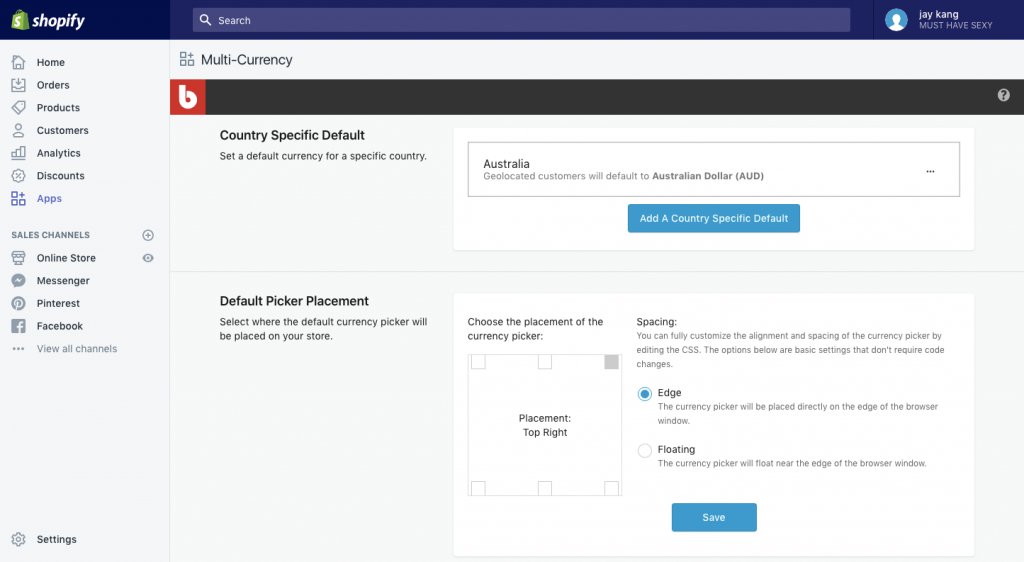
Stellen Sie sicher, dass Sie notwendige Währungs-Apps wie Bold Multi-Currency installieren, damit Sie verschiedene Währungen aktivieren und das Land für jede Währung festlegen können:


Zum Schluss
Jetzt wissen Sie, was Hreflang ist und wie Sie es verwenden können, um die richtige übersetzte Version Ihres Inhalts den richtigen Personen zur Verfügung zu stellen. Das Verhindern, dass Suchmaschinen Ihren Inhalt als Duplikate jeder übersetzten Version lesen, und die Möglichkeit, Ihren Inhalt für bestimmte Sprachen und Regionen zu spezifizieren, wird Ihrer Website und der SEO-Leistung zugutekommen.




.png)





